Efektīva mājas lapa paša spēkiem: Dizains

Dizains lielā mērā ir gaumes lieta un gaumes ir dažādas. Tomēr svarīgi ir apzināties, ka mājas lapas primārā funkcija ir reprezentēt uzņēmumu un nodrošināt informācijas funkciju, nevis būt par mākslas darbu vai mūsu mīļāko krāsu kompilāciju.
Tas nenozīmē, ka mājas lapai jābūt prastai vai neglītai. Gluži vienkārši mājas lapas dizains nedrīkst radīt papildus slodzi vai apgrūtinājumu informācijas uztveršanai.
Kā tad ir labāk?
Ņemot vērā kontekstu - mājas lapas dizainu tu visdrīzāk izvēlēsies no gataviem variantiem, kur galvenie izvēles parametri būs krāsas un attēli, tāpēc pieskaršos tieši šīm lietām. Protams, šie pamata principi attiecas arī uz gadījumiem, kad tiek pasūtīts individuāls dizains.
Kā izvēlēties labu krāsu kombināciju?
Ja tev nav pieejams profesionāls dizaineris, tad vari mēģināt tikt galā paša spēkiem. Lūk, daži padomi:
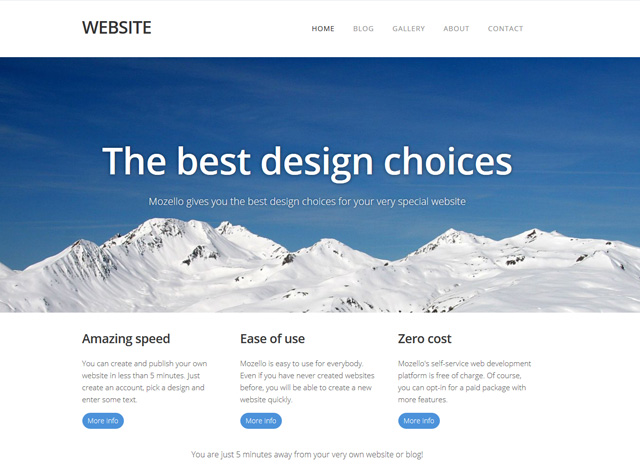
Veiksmes garantija: balts fons + melns teksts + viena krāsa
Vislielākā garantija nenošaut greizi ir pieturēties pie gadsimtu ilgas un klasiskas krāsu kombinācijas - melns vai tumši pelēks teksts uz balta fona + viens papildu tonis kā akcents dizaina elementiem - logotipam, pogām, saitēm utt.

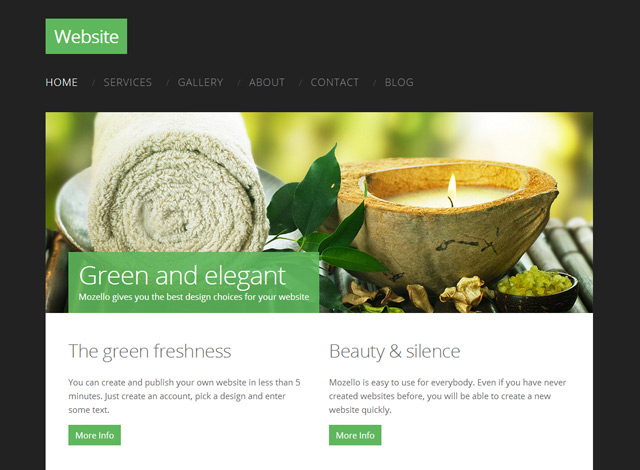
Viena toņa stratēģija
Ja ar vienu krāsu šķiet par maz un gribās nedaudz interesantāku risinājumu, tad labs variants ir izmantot viena un tā paša krāsu toņa tumšākus un gaišākus variantus. Piemēram:

Krāsu shēmu aizgūšana no "dārgām" lapām
Vēl viens labs variants, kā tikt pie elegantas krāsu kombinācijas - aizņemties krāsu kombināciju no kādas par dārgu naudu veidotas liela uzņēmuma mājas lapas, vai profesionāla dizaina parauga, kādus ne mazums var atrast, piemēram, www.themeforest.com
Netēlot mākslinieku, ņemt gatavu risinājumu
Kad pērkam auto - pat, ja tas ir ļoti dārgs auto, mēs taču parasti izvēlamies kādu no ražotāja piedāvātajiem toņiem. Vai tādēļ šāds auto būs sliktāks? Drīzāk jau labāks un 90% gadījumu, pat piemaksājot bargu naudu par nestandarta krāsas izvēli, mēs visu tikai sabojāsim. Vai tad Tev nav gadījies redzēt rozā BMW?
Līdzīgi ar mājas lapām. Ja mājas lapu veido ar automatizētu rīku, piemēram, www.mozello.lv, tad ļoti drošs risinājums ir izvēlēties kādu no piedāvātajiem gatavajiem krāsu komplektiem.
Melnie un pelēkie toņi iet kopā ar visu
Tāpat diezgan drošs risinājums ir kombinēt dažādus melnos un pelēkos toņus ar vienu vai diviem akcenta toņiem. Internetā šāds risinājums ir ļoti populārs.

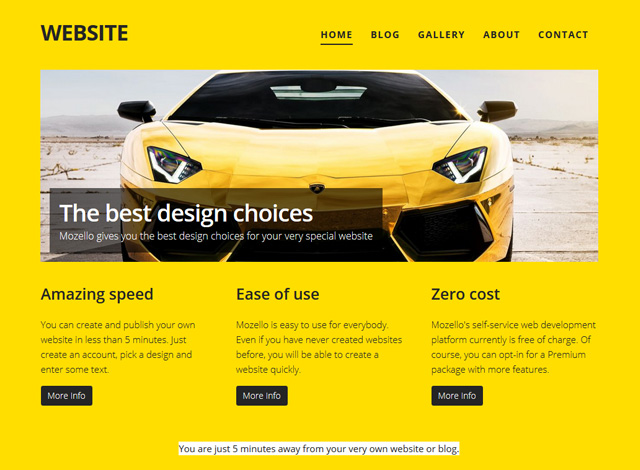
Košās krāsas atstājam tikai akcentiem
Ja nav īstas pārliecības, bet nu ļoti gribās izmantot kādu košu un specifisku krāsu, tad nekādā gadījumā šādu košu krāsu nevajadzētu izmantot satura fonam, vai lieliem lapas apgabaliem, jo uz koša fona tekstu parasti ir ļoti grūti salasīt.
Neuztraucies, ir iespējami izņēmumi
Protams, nekas nav akmenī kalts un atsevišķās situācijās arī košas un spilgtas krāsas var tīri labi funkcionēt kā pamatkrāsas, it īpaši, ja lasāma satura ir maz, taču parasti šādas situācijas ir retas un specifiskas, tādēļ nevajadzētu ar to aizrauties bez dizainera svētības.

Kā izvēlēties piemērotus attēlus?
Pēdējās interneta dizaina tendences lielu lomu mājas lapu dizainā atvēl fotoattēliem un ilustrācijām. Viens labs attēls var kardināli mainīt visu dizaina noskaņu. Diemžēl neveiksmīgi izvēlēts attēls var visu sabojāt, atstājot "krūmu kantora" iespaidu. Kā rīkoties?
Saderība ar tekstu
Ja uz dizaina fona attēla tiek rādīts teksts, kas parasti arī tiek darīts, tad būtiski, lai šis teksts būtu salasāms un nekonfliktētu ar attēla saturu. Nereti šis jautājums tiek risināts dizainā iestrādājot dažādus mehānismus, kas novērš konfliktu veidošanos, piemēram - tumšāks teksta fons, vai puscaurspīdīgs slānis (uzlika) virs attēla.
Kadrējums
Attēlam dizainā parasti ir atvēlēta specifiska vieta, un tādēļ tas visdrīzāk tiks automātiski "apgraizīts", pie kam "apgraizījums" mainīsies atkarībā no ekrāna platuma. Tādēļ svarīgi izvēlēties tādu attēlu, kura kadrējums ir piemērots atvēlētajam apgabalam dizainā.
Vislabāk kā dizaina elementus izmantot neitrālus attēlus, kuru jebkurš fragments izskatās vienlīdz labi - tas nodrošinās dizaina konsistenci uz jebkuras ierīces. Ja attēlā parādīta kāda lieta vai darbība, kurai obligāti jābūt redzamai, tad tai būtu jāietilpst attēla centrālajā daļā, citādi uz atsevišķām ierīcēm tā var tikt "nogriezta".
Kvalitāte
Ja attēls tiek izmantots kā dizaina elements un tam ir atvēlēta ievērojama platība, tad ļoti liela nozīme ir attēla kvalitātei. Rekomendējamais attēla platums pilna ekrāna pielietojumam būtu vismaz 1400 pikseļi. Tas nodrošinās labu kvalitāti uz visa veida ekrāniem. Pie kam, arī pašam attēlam būtu jābūt pietiekami skaidram un kvalitatīvam. Nereti cilvēki pamanās izveidot augstas izšķirtspējas foto, kas ir galīgi tumši vai izplūduši.
Nezini, kur ņemt bildes dizainam? Ieskaties pixabay.com (bezmaksas) un photodune.com (maksas, bet par lētu naudu), kur var atrast simtiem augstas kvalitātes fotogrāfiju un piemeklēt sev kaut ko piemērotu.
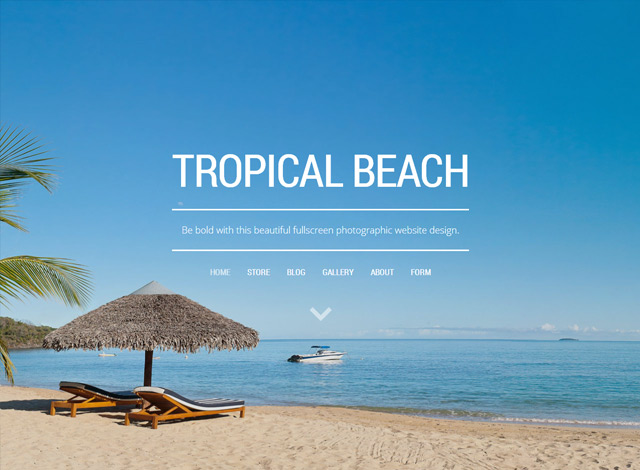
Piemērs
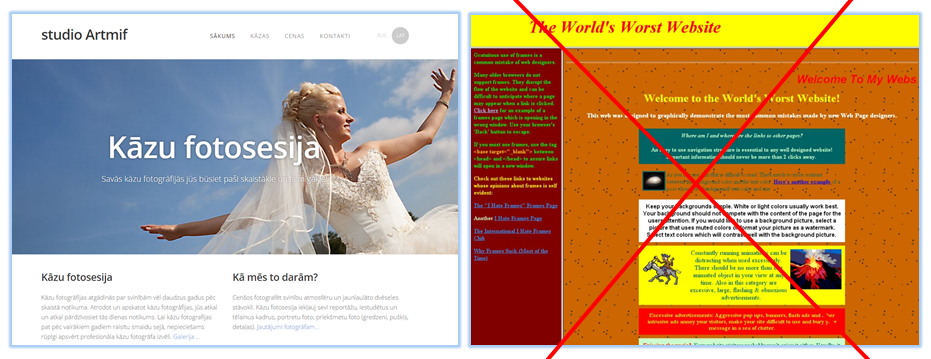
Piemēram, šajā attēlā baltais teksts uz attēla fona ir lieliski salasāms, pie kam, pat ja mēs nogrieztu attēlam malas, tas joprojām izskatītos pietiekami sakarīgi.

Kopsavilkums
Ja no visa augstāk minētā mēs varētu paņemt tikai vienu atziņu, tā būtu sekojošā - jo vienkāršāks dizains un maigākas krāsas, jo vieglāk apmeklētājam uztvert informāciju.

Nākamajā rakstā - kā panākt, lai uz tavu mājas lapu nāk apmeklētāji.
